Last year my wife and I purchased our first electric car - a Hyundai Ioniq 5 - and we love it! Range anxiety is mostly not an issue and the included 120V charger is enough to keep our battery topped up for most of our daily driving. For longer trips we’ve been relying on the included two years of free 30 minute Electrify America sessions that come with each Ioniq 5. As the number of EVs on road continues to increase, however, the EA network is struggling to scale. During most of our trips to an EA station we’ve seen many broken charging stations and lines of cars waiting to charge.
ICE cars, gas stations, rest stops, etc have had over 100 years to get to where they are. Most drivers know how to fill up a car with the right type of fuel. Gas stations are designed to easily drive through so that cars can form a queue. Filling a tank of gas only takes about 5 minutes and pump can fill at the same rate from empty to full. This all changes with EVs.
How fast can my car charge?
Unlike a gas pump which can fill all cars at the same rate from empty to full, EVs have a more complex charging rate that’s based on a combination of the station, the car’s EV architecture, and the car’s charging curve.
Station speed and the car
Not all EVs can charge at the fastest rates. Most EVs can’t charge faster than 150 kW. Why does this matter? If there’s a line of cars waiting to charge, a mismatch between charging speeds can really slow things down. For example:
At a 150 kW charging station one 2022 Hyundai Kona would take 44 minutes to charge up to 80% because it can never charge faster than 77 kW. Even at a 350 kW “hyper fast” charger the car is still only charging at 77 kW.
| EV | Car’s max charging speed | 10 to 80% at 150 kW | 10 to 80% at 350 kW |
|---|---|---|---|
| Hyundai Kona | 77 kW | 44 min | 44 min |
| Hyundai Ioniq 5 | 233 kW | 22 min | 17 min |
If a Kona were to arrive first and choose the “hyper fast” charger, they add 5 minutes charging time for the Ioniq while they still have to wait the same 44 minutes. Five minutes may not seem like much, but if there’s a queue of cars waiting this can really add up.
The charging curve
So far we’ve only charged to 80%, however. What happens if a car charges beyond that? All EVs slow the charging speed as the battery fills up to help protect the it. Charging the last 20% of a car’s battery can easily double the total charging time.
| EV | Car’s max charging speed | 10 to 100% at 150 kW | 10 to 100% at 350 kW |
|---|---|---|---|
| Hyundai Kona | 77 kW | 124 min | 124 min |
| Hyundai Ioniq 5 | 233 kW | 50 min | 45 min |
One Kona charging to 100% takes as long as 3 Ioniq 5s. If those Ioniqs are charging to only 80% 7 cars could’ve charged in the time it took the Kona to get to 100%.
These estimates are under ideal conditions and assuming all cars show up at the same time and don’t linger at the station after they finish charging. In less ideal conditions a single slow charging car on a fast charger can create serious backups.
This stuff is complicated and most EV owners don’t know about it (and they shouldn’t have to!). Names like “hyper” and “ultra” are meaningless, dealers don’t educate, and really the end-user shouldn’t have to be thinking about this math every time they charge.
How do we improve?
So what can we do in a world where every EV has a different max charging speed, every charging station has a different mix of rates, and some EV drivers may still need to charge to 100% to reach their destinations?
1. Let computers do the math
With EV charging rates changing every year, it’s not fair to ask consumers to know what charger is best for them. At the end of the day if someone sees a charger that says “350 kW” and another that says “150 kW” most people will choose the 350 kW option - even if their car can only charge at 77 kW.
The charging infrastructure, however, can easily know the max speed for each car and assign them to the best charger automatically. This would help avoid confusion for the customer and help keep charge times as low as possible for all cars.
2. Predict demand
Today’s EA app is very dumb. It shows you what’s currently available but isn’t able to forecast how busy a charging station will be. The app should have an idea of how busy a charger will by the number of views it has at any given time and could even include people who are navigating to the charger in the queue.
3. Use a queue
Most EV chargers today are first come, first served. This works ok for the first few cars, but once there’s a queue it can be confusing to determine who’s next. Additionally you never know when someone is going to charge to 100% and sit on a charger for over an hour.
The queue could be optimized for minimizing the total wait + charge time ensuring that chargers are assigned in an order that gets everyone through the queue as fast as possible.
4. Encourage charging to 80%
Rather than penalizing users for charging to 100% we can encourage them to charge to 80% to optimize charging times for all customers. Drivers who need the extra miles can still charge fully, but for those who don’t need to we can help them understand the extra time and cost of charging longer.
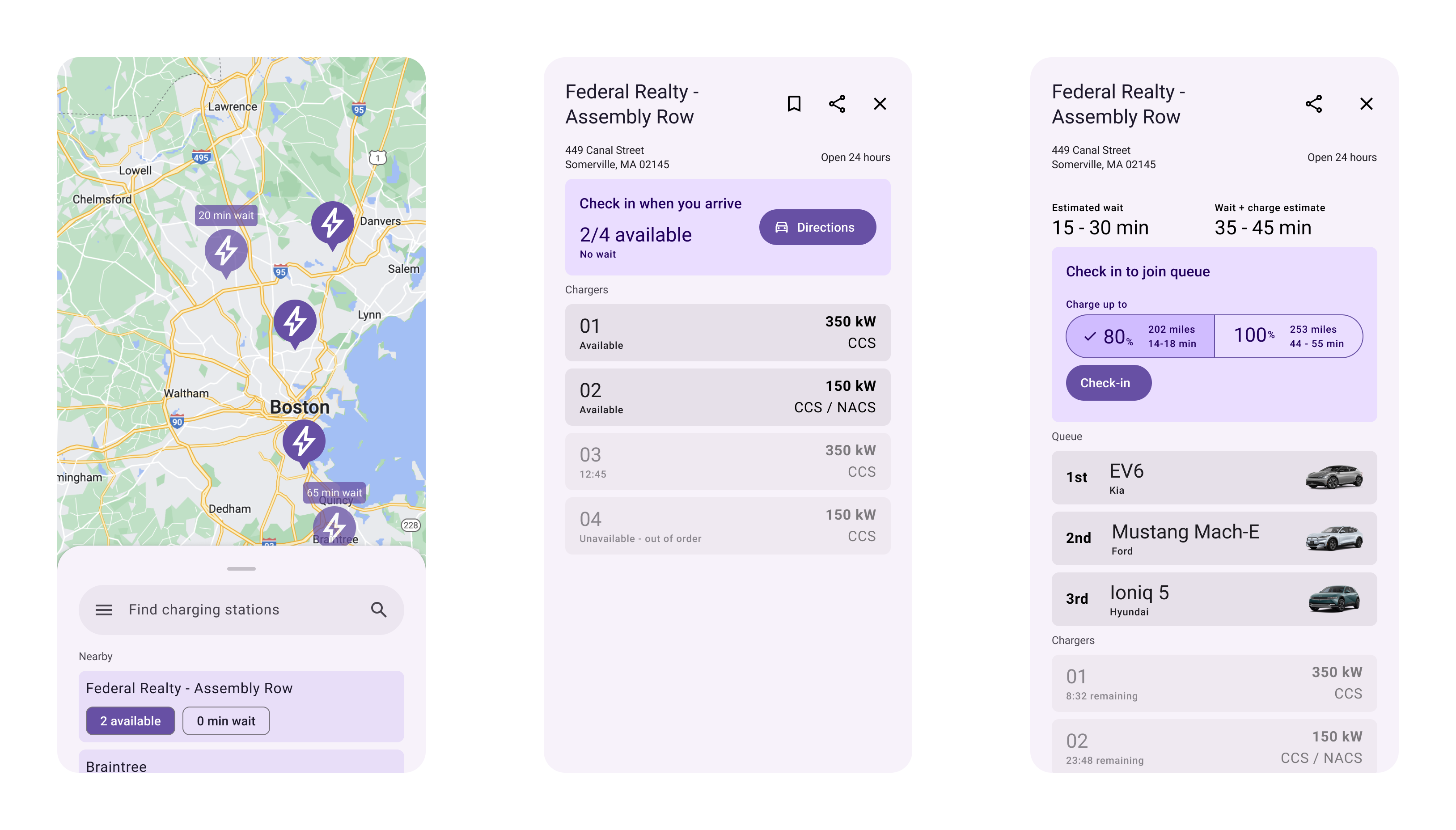
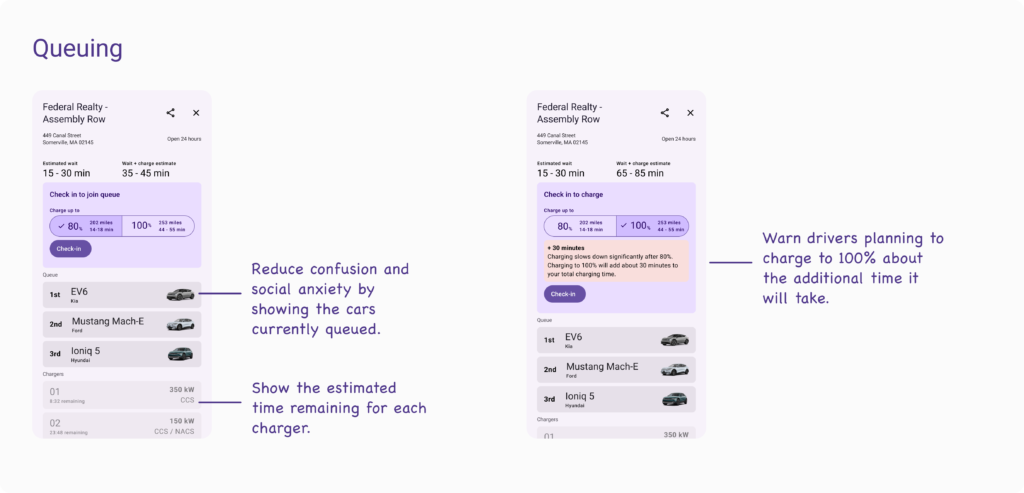
What could this look like?
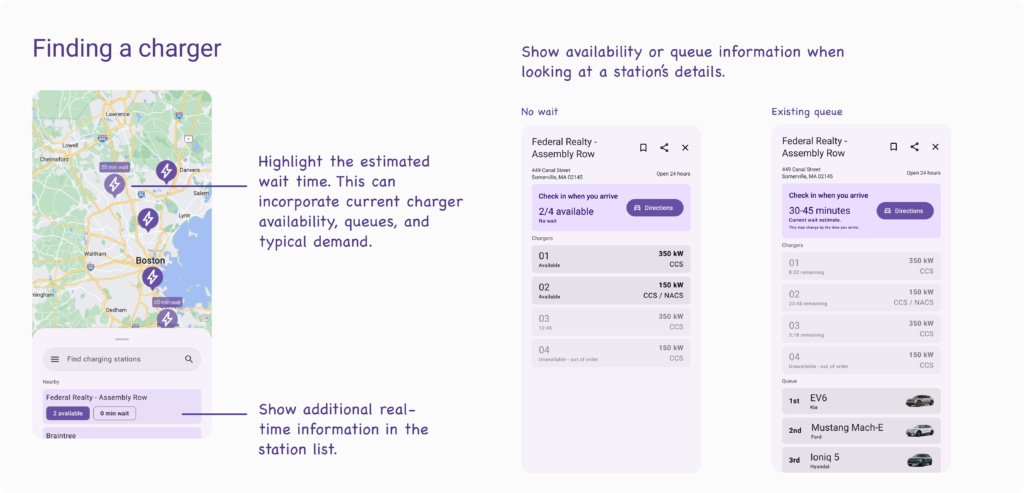
When finding a charger the app could focus more on overall wait time rather than current availability.

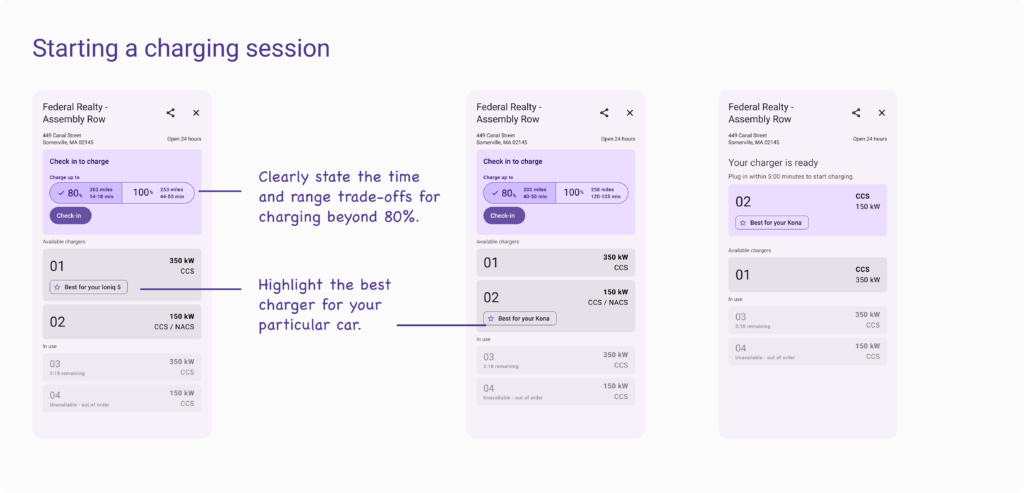
When a driver checks in the app can show them the estimated time difference for charging to 100%. Additionally the app can highlight which chargers best match your car’s max charging speed.

If no chargers are available, the app can show the estimated wait time as well as your total time at the station.

Thanks for reading!
This blog post is meant more as a conversation starter rather than a complete solution. I’d love to hear what you think about a queuing system, charging to 80% instead of 100% and all the other charging challenges out there today.
Send me a note on Threads to let me know what you think!
I also owe a huge thank you to my amazing wife Zara Fishkin who’s a principal content designer at Slack and helped me think through and edit this post.
FAQ
Why would Electrify America want to do this?
EA charges per kW delivered. They should want to maximize the number of cars they can charge in any given time period.
What about non-Electrify America chargers?
I mostly focused on Electrify America, but this all still applies to other chargers like EVgo and ChargePoint. Older Teslas also charge at different rates and superchargers from different generations have different max speeds.
What if someone wants to charge without using the app?
I totally agree. I selfishly ignored this in my thought experiment to keep things simple, but there are going to be plenty of drivers who want to charge without dealing with a number of apps. One idea would be to have charging stations provide a check-in kiosk for drivers without the app which could also show the queue and wait times like traditional gas stations show prices on large displays today.
What if I need to charge to 90%?
A driver can stop charging at any time. I’d originally started with a very flexible slider input so users could set any percentage as their target charge level, but decided to go back to 80% where speeds tend to start dropping and 100% which many drivers choose to charge to. These two options are enough to help estimate wait times and show the time / range trade-offs for a longer charging session.